-
반응형
* 2016년에 작성한 글을 옮겨왔습니다. Xcode8 기준으로 작성되어 있습니다. *

나는 개발자 이지만.. 만화도 틈틈이 그리고 컨텐츠 제작도 하고있다. 요번에 iOS10이 출시되면서 애플에서 iMessage 아이메세지 앱에서 사용 할 수 있는 StickerPack 스티커팩을 함께 출시했다. (애플도 스티커 컨텐츠의 파워를 알아버린걸까!) 여튼 이번엔 좀 빨리 준비해 보고자 출시 한달 여 전부터 서둘러서 작업을 했지만 이런 저런 삽질을 하느라 조금 늦어졌다.. StickerPack 스티커팩을 출시 하고자 하는 사람들을 위해 정리를 좀 해보았다.
(+ 본론으로 들어가기 전!)
iMessgae Sticker 직접 제작하기 UDEMY 강의를 소개합니다!
iMessage Sticker를 제작하고 앱스토어에 등록하는 과정을 쉽고 자세하게 다룬 Udemy 강좌가 등록되었습니다!
“직접 만드는 iMessage Sticker” 강좌 보러가기 >
이 게시글을 보시고 좋은 기회를 주신 Bloter 관계자 분께 감사의 인사를.. ㅎㅎ
아래에 해당하시는 분들 강좌가 도움이 될 거에요.
✔️이 포스팅을 읽고도 잘 이해가 안가서, 동영상으로 step by step 배우고 싶다!
✔️ iTunesConnect에서 스티커팩을 마케팅 할수 있는 요소 (프로모션 코드, 한정적 가격 할인 등)을 알고싶다!
✔️ 카카오톡 이모티콘, 그라폴리오 스티커, 라인 크리에이터스 스티커의 비교 분석 & 나에게 맞는 플랫폼이 궁금하다!
Udemy 자체 프로모션이 많아서 저렴하게 수강할 수 있으니 많은 관심 부탁 드립니닷
사전준비
AppStore 에 아이메세지 스티커팩 (iMessage StickerPack)을 등록하는 것은 개발자가 iPhone 앱을 개발해서 등록 하는 과정과 (거의) 똑같다. 즉 개발을 위한 환경세팅이 모두 필요하다. 앱 개발위해 아래와 같은 준비가 필요하다.
-
MacBook
-
Apple Developer 계정생성(https://developer.apple.com/)
-
Apple Developer Program 가입하기 (https://developer.apple.com/programs/enroll/)
-
개인 (개인사업자 포함), 개인이 유료 앱을 판매하고 싶을 경우 개인사업자 번호 필수 / 법인
-
연간 이용료 99달러
-
Xcode설치 ( https://developer.apple.com/download/ )
라인 크리에이터스나 카톡 이모티콘 등에 비하면 맥북을 산다거나 멤버십에 가입하는 등 초기비용이 든다.
(+ 계정이 있다는 가정하에, iMessage App 등록 대행도 해드리고 있으니 견적문의는 admin@dundinstudio.com 으로 연락 주세욥 )
본 포스팅은 위 4가지가 모두 준비된 상태라고 가정하고 썼다.
1. 새로운 STICKERPACK 스티커팩 프로젝트 만들기
1-1 프로젝트 생성
Xcode를 실행해서 StickerPack 프로젝트를 생성한다.

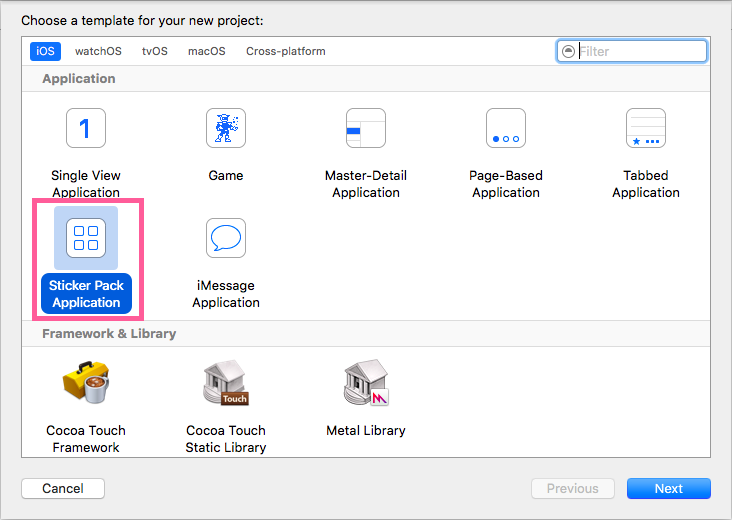
1-2 STICKER PACK APPLICATION 선택

1-3 PROJECT OPTION 설정

-
Product Name: 프로젝트 이름인데 엄청 신경 쓸 필요는 없다. AppStore에 노출되는 이름이나 실제로 스티커앱을 설치했을 때 보일 이름은 다른곳에서 설정한다.
-
Team: 본인의 Apple Developer Account이다. 이곳이 제대로 안 뜬다면 Xcode→ Preferences→ Account 에 가서 계정을 추가하자.
-
Organization Name: 여기에 백날 이름을 써놓아도.. 나는 개인 개발자라서 그냥 실명이 찍힌다 ㅜ.ㅜ
-
Orgnaization Identifier : 보통 자신의 홈페이 주소를 역으로 쓴다.
-
Bundle Identifier : 4번과 1번의 조합이다. 이 조합이 번들의 유니크한 ID가 된다. (나중에 setting에서 변경 가능)
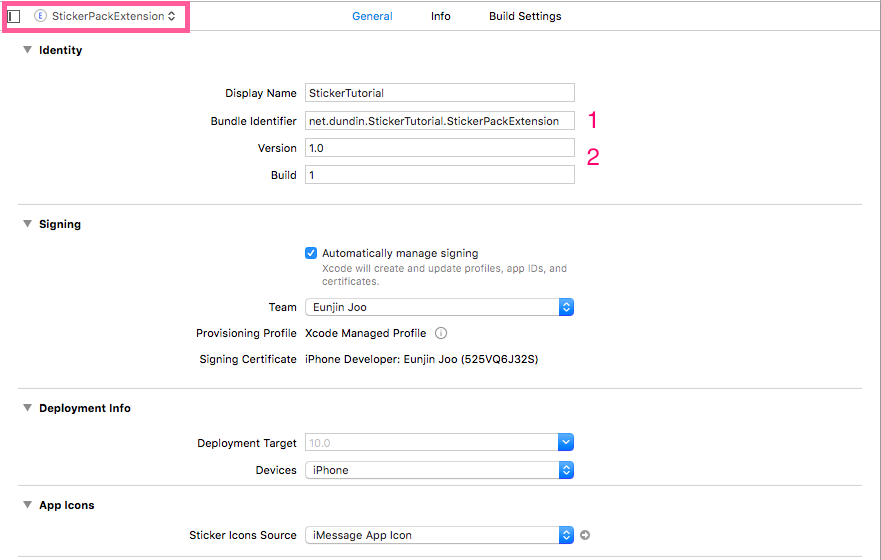
1-4 SETTING – GENERAL

-
Display Name : 앱을 설치 했을 때 앱 아이콘 아래쪽에 뜨는 이름이다.
-
Bundle Identifier : 1-3에서 생성한 Bundle Identifier 이다. 별 이슈없다면 그냥 생성되어 있는 것 쓰면 된다.
-
Version : 앱버전이고 어떤 메이져한 내용이 바뀌었을 때 version을 1.1, 1.2 , 2.0 이런식으로 올려준다. 사실 일반적인 앱과는 달라서 굳이 버전 업데이트가 필요하지 않을 수도 있지만.. 나는 중간에 category 설정을 잘못한 것이 있어서 변경을 위해서 version을 하나 올렸었다.
-
Build : 빌드 버전으로 바이너리 업로드 시 build verison 중복이 허용되지 않기 때문에 하나씩 올려준다.
그 외에 Signing 은 굳이 신경 쓸 필요 없다.
1-5 SETTING – EXTENSION

왼쪽 위 박스를 누르면 일반 product setting 에서 extension 설정으로 넘어갈 수 있다. Sticker Pack은 App이 Extension을 감싸고 있는 형태이다. 혹시 App과 Extension의 관계에 대해서 조금더 알고 싶은 사람은 여기를 참고하면 된다.
-
Bundle Identifier : app의 bundle identifier를 prefix로 해야한다. 기본적으로 생성해 주니 굳이 바꿀 필요는 없다.
-
Version : 바이너리 업로드 할때 App의 버전 (+빌드버전) 과 일치해야 한다. 안 그러면 업로드 시 warning이 발생한다.
2. 프로젝트에 아이메세지 스티커 RESOURCE 업로드 하기
2-1 이미지 FORMAT 확인하기
공식사이트에서 스티커 규격을 확인하고 자신이 원하는 사이즈를 정하자.
-
Small size : 300px * 300px
-
Regular size : 408px * 408px
-
Large size : 618px * 618px
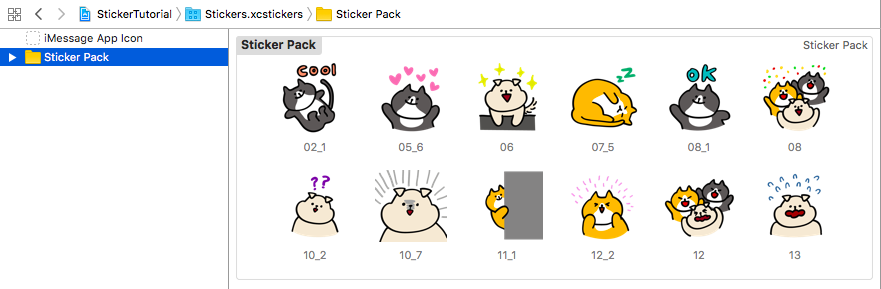
2-2 STATIC STICKER
위 사이즈에 맞게 제작한 스티커를 프로젝트에 드래그 앤드 드롭 으로 삽입한다.

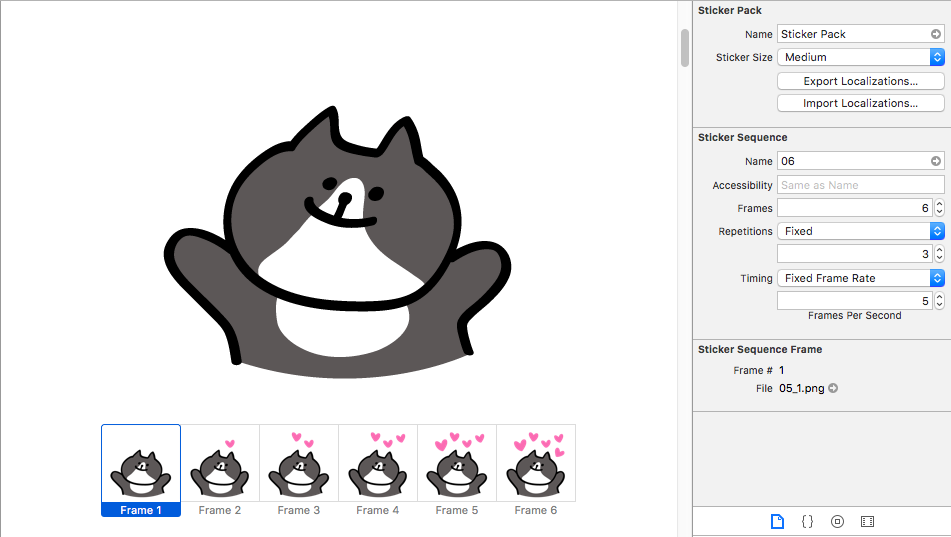
2-3 ANIMATED STICKER
Animated sticker는 sticker sequence를 생성 한 후 원하는 갯수만큼의 프래임을 삽입 하고 반복 횟수, 초당 프레임 수 등을 지정한다.

2-4 APP ICON 추가하기
앱 아이콘 크기도 다양하고 비율이 정확하게 맞지도 않아서 좀 귀찮았다. (그래서 스크립트 다운받아서 해결함..) 아이콘 사이즈는 아래 캡쳐를 보고 제작해도 되고 공식 문서를 참고해서 작성해도 된다.
사실 몇번 하다가 너무 귀찮아서 스크립트 직접 작성했습니다.. github.com/jooeungen/iMessage-sticker-app-icon-generator
jooeungen/iMessage-sticker-app-icon-generator
This helps you generate all the necessary app icons for iMessage Sticker project with one command! - jooeungen/iMessage-sticker-app-icon-generator
github.com

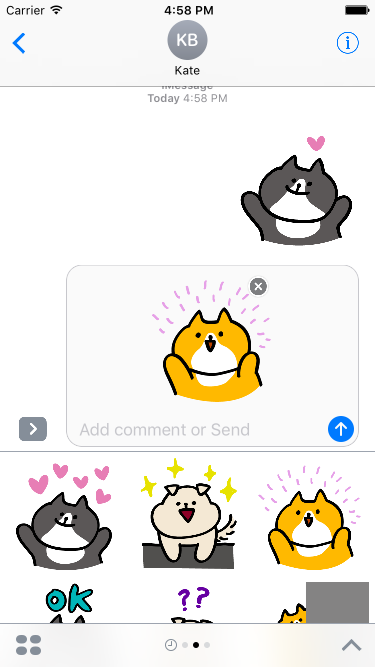
2-4 SIMULATOR BUILD
아이폰에 실제로 올려보기 전에 Xcode 에서 제공하는 simulator로 실행해 보는 것이 가능하다. 빌드&런 버튼을 눌러서 원하는 기기에서 어떻게 보이는지 확인해 보자. 아래 보다시피 Xcode는 다양한 기기의 simulator를 지원한다.


3. ITUNESCONNECT에 APP 추가
자, 이제 어려운 부분은 끝나고 앱스토어 Appstore에 아이메세지 스티커팩 앱을 등록하는 일만 남았다. 조금 복잡할 수 있으니 잘 따라해보자!
제일 자주 들어다 봐야 할 주소는 아래 2개이다.
iTunes Connect : Appstore에 올릴 앱의 정보등록, 바이너리 업데이트, 판매 현황조회 등
Apple Developer : 개발밎 업로드에 필요한 Certificate 발행, provisioning 생성, App ID 생성 등Xcode 8에서 부터 지원하는 Automatic Signing 으로 3-1, 3-2 스텝을 스킵한다. 애플 공식 문서에 Automatic Signing 에 대해서 설명되어 있으니 참고하자.
3-1 DEVELOPER CERTIFICATE 발급AppStore에 앱을 업로드 하고 판매하거나 기기에 설치하기 위해서는 Certificate (인증서)를 발급 받아야 한다. Apple Developer 사이트로 접속 한후 Account → Certificates, Identifiers & Profiles → iOS Certificate → + 버튼을 눌러서 발급을 진행해보자.스티커팩 앱을 기기에 올려서 테스트 해 보고 싶다면 iOS App Development Certificate를, 아니라면 스킵하고 App Store and Ad Hoc 만 체크해서 인증서 발급을 진행한다. 인증서 발급에 관한 글들은 인터넷에 많이 있으니 이 글을 참고하면 쉽게 할 수 있을 것 같다.3-2 APP ID / PROVISIONING PROFILE3-3 APP 추가
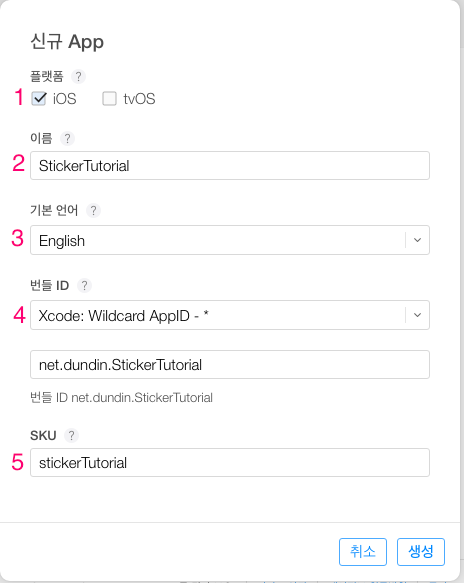
이제 iTunes Connect 로 이동해서 업로드할 앱을 추가하자. iTunes Connect → 나의 APP → + (추가버튼) -> 신규 앱 을 선택한다. 아래와 같은 화면이 나온다.

-
플랫폼 : iOS 앱 선택
-
이름 : 앱스토어에 노출되는 이름
-
기본언어 : 언어 선택
-
번들ID : Xcode 프로젝트에 명시된 번들 아이디를 선택하면 된다. 특별히 정하지 않았다면 Xcode:WildCard App ID를 선택
-
SKU : 판매 보고서에 쓰는 unique 한 앱 identifier 로 스티커를 여러개 등록할 예정이라면 겹치지 않도록 정해준다. (ex – dundinSticker01 / dundinSticker02 …) AppStore 에 노출되지는 않는 값이다.
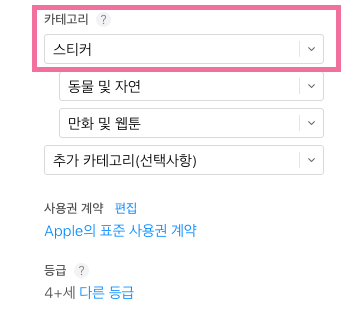
3-4 APP META 정보 추가
적절한 카테고리 설정은 노출에 도움이 될 수 있다. 메인 카테고리는 스티커로 설정하고 세부 카테고리 또한 지정해 준다.

3-5 APP META 정보 추가
왼쪽의 아래와 같은 메뉴가 자동으로 생겼을 것이다.

- 앱 미리보기 및 스크린샷 : 옛날에는 사이즈별로 전부 넣어줘야 했는데 요즘은 제일 큰 사이즈 기준으로 넣으면 알아서 보여준다.
- 기타 앱 정보 등을 적어준다.
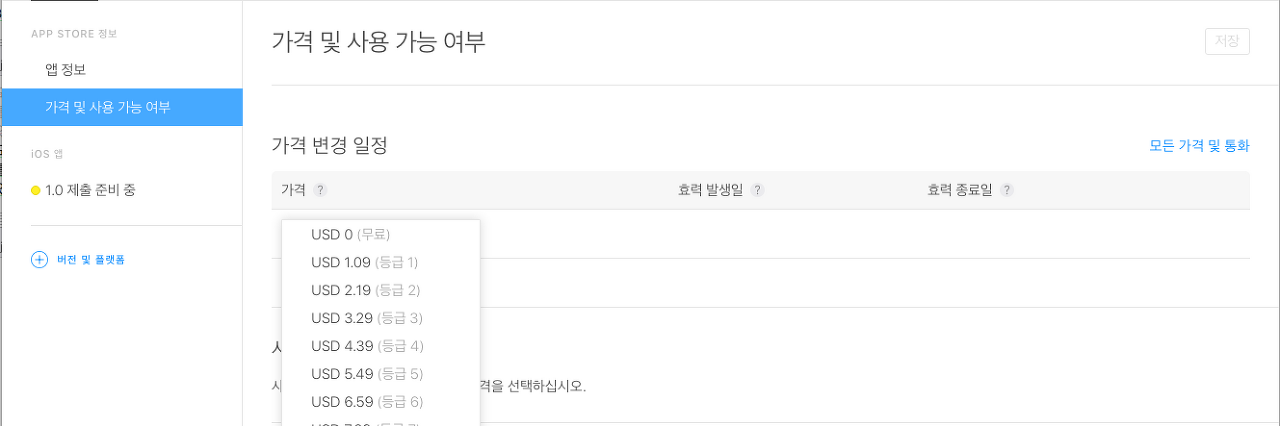
3-6 가격 책정
만약 아이메세지 스티커팩을 유로로 앱을 배포하고 싶다면 가격을 설정해 주면 된다. 애플은 환율에 따라서 앱 가격이 조금씩 바뀌기 때문에 티어(Tier) 로 설정해 주면 된다. 가격은 등급 1 ($1.09) 부터 무려 등급 87 ($1099.99) 까지 책정이 가능하다.
유료로 앱을 배포하고 싶은 경우 세금 관련 계약서를 작성해야 한다. (너무 옛날에 해서 기억이 안나요 ..!)

4. 프로젝트 업로드
이제 모든 준비가 끝났으니 Xcode 에서 iOS 아이메세지 스티커팩 프로젝트를 빌드해서 iTunesConnect 에 업로드 하는 일만 남았다.
-
Xcode에서 Product > Archive를 실행한다. 설정된 경로에 아카이브된 파일이 있다면 더블클릭 한다.

-
Xcode > Window > Organizer 를 클릭한다

-
Organizer 화면에서 방금 아카이브한 프로젝트를 선택 한 후 Upload to App Store 를 클릭한다. (업로드 되는데 시간이 좀 걸림)


-
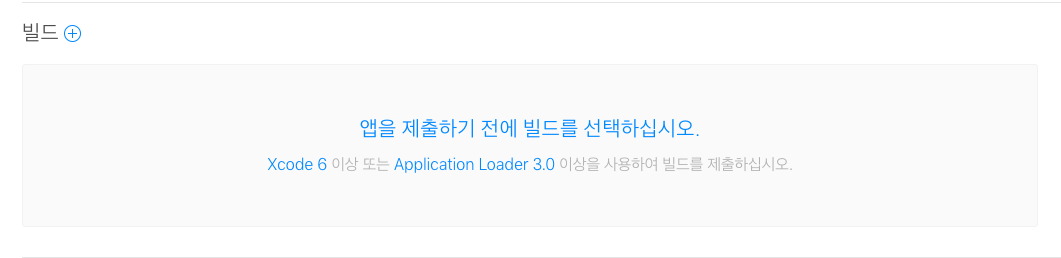
iTunesConnect 로 돌아와서 1.1 빌드 준비중 > 빌드+ 에서 프로젝트를 선택해 준다. 여기에 + 버튼이 안 보인다면 아직 애플 서버에 바이너리가 올라가기 전이니 활동내역 탭으로 이동해서 업로드 상황을 관찰한다.

-
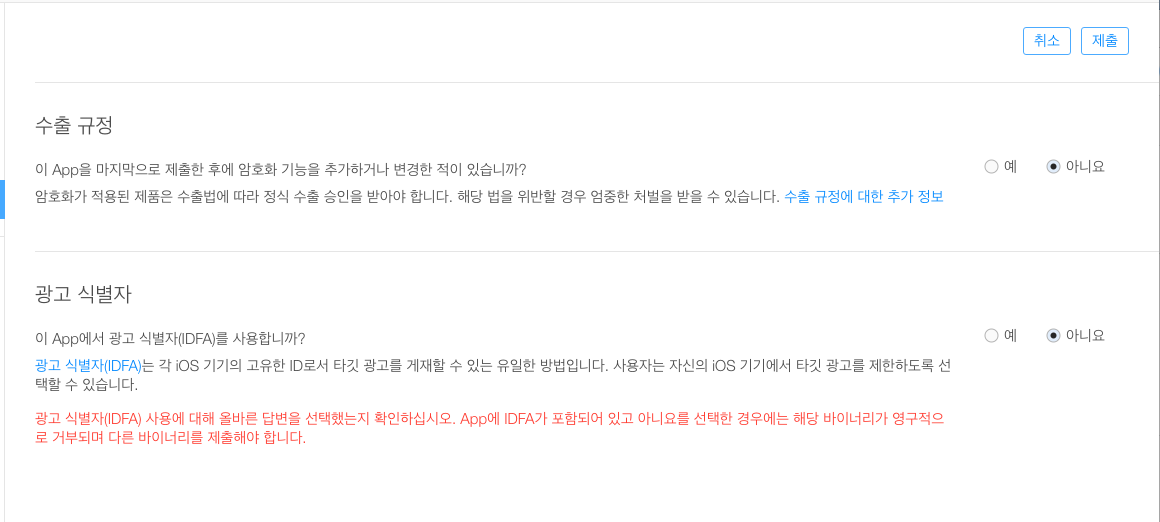
모든 등록이 끝난 후 제일 상단의 ‘심사를 위해 제출’ 버튼을 누른다. Google Admob과 같은 광고를 추가한 경우가 아니라면 수출규정과 광고 식별자는 둘다 아니오로 체크하면 된다.

-
아래와 같이 나오면 심사 대기중 상태로 무사히 제출이 완료된 것이다. 심사 대기중 > 심사중 > 판매준비 이렇게 상태가 바뀌는데 메일로 알려주니 주시하고 있으면 된다.

마무리
과정이 다소 길었으나 한 번만 해보면 이해가 가는 정도이다. 아이메세지 스티커팩 앱도 기본적으로는 다른 앱과 같은 구조이기 때문에 생성과 등록 절차가 같다. 그러나 개발자가 아닌 사람들에게는 조금 생소한 과정일지도 모르겠다. 한국에는 iMessage 아이메세지를 쓰는 사람은 별로 없지만 앞으로 많이 늘어나길 바랍니다.
추가로 유로 앱 등록의 경우 계좌로 수입을 지급 받기 위해서는 계좌를 등록하는 절차가 남아있다. 이 과정은 다음에 시간이 생기면 쓰는 걸로...
함께 보면 좋은 글 >> iMessageSticker 등록하다가 발생하는 이슈 해결하기
[iMessageSticker/튜토리얼] Xcode 빌드실패 provisioning 설정이 꼬였을 때 해결법
iMessageSticker를 등록하고자 하는 사람 중에 Xcode에 익숙치 않는 분들이 있어서 iMessageSticker를 등록하면서 발생 할 수 있는 다양한 에러와 해결방법을 알아보려고 한다. 이 해결법은 iMessageSticker proj
jooeungen.tistory.com
참고
Apple 공식 페이지 : https://developer.apple.com/stickers/
iMessage Apps and Stickers - Apple Developer
Find documentation, tools, and resources for creating iMessage apps.
developer.apple.com
예시에 나온 DundinFriends Sticker App 모두 보러가기
apps.apple.com/us/developer/eunjin-joo/id457294557#see-all/i-phonei-pad-app
Eunjin Joo Apps on the App Store
Download apps by Eunjin Joo, including Remocle, Dundin's Sticker, Nari Sticker - Korean Ver., and many more.
apps.apple.com
반응형'이모티콘' 카테고리의 다른 글
카카오 이모티콘 제작 참고하기 좋은 사이트 (1) 2020.11.22 [iMessageSticker/튜토리얼] Xcode 빌드실패 provisioning 설정이 꼬였을 때 해결법 (0) 2020.10.16 [튜토리얼] 라인 크리에이터스 – 제한 세율 적용 신청서 작성하기 (APPLICATION FORM FOR INCOME TAX CONVENTION) (0) 2020.09.24 [튜토리얼] 라인 크리에이터스 스티커 등록하기 (LINE CREATOR’S STICKER) (0) 2020.09.24 댓글
-
준진의 블로깅
맛집, 개인사업자 정보, 개발, 여행 등등 잡다구리